§ Get the NetBeans Web applications development environment ready for the rest of the practical sessions.
§ Try out example codes that come with the NetBeans IDE tool.
§ Set up the same development environment at home or anywhere else when required.
§ Try out the example codes that accompany the Text Book “JSTL: JSP Standard Tag Library Kick Start” by Jeff Heaton, SAMs Publishing.
§ Test out the usefulness of a simple dynamic Web application.
Exercise 1: Installing the Web Application Development Tool -- Netbeans IDE 6.8 into your home computer or notebook.
We skip this because Netbeans, Java EE, Glassfish, and Tomcat are already installed and running fine from previous projects.
Exercise 2: Get started with the Netbeans IDE 6.8 Web Applications Development environment.
 |
| Fig 2.1: We create a new project ('WADPracticals'). |
 |
| Fig 2.2: Google Code vxtherael repository. |
I imported the newly created project into my Google Code repository because I want to be able to work on it across computers and my dual booted computer (Windows is really terrible for detecting Linux partitions out of the box.)
Exercise 3: Test the Netbeans IDE and run the first web application (JSP page) using JSTL.
 |
| Fig 3.1: So we've created the project. Now we take a look at the index.jsp file created for us. |
Looking at the index.jsp file in the Netbeans project, we can, right off the bat, see that Netbeans generates a 'Hello World' sample in the JSP form. Apart from the few minor foreign-looking tags (e.g. <%), it looks identical to HTML.
So to answer the questions required:
- The JSP generated prints 'Hello World!' to the client's browser.
- The '<%-- ... --%>' tags denote a comment.
 |
| Fig 3.2: We make a few changes to the index.jsp |
Now, we make a few changes to the index.jsp. Namely, we added a JSTL core taglib with the prefix 'c' along with an if statement to check if the parameter 'sayHello' is true and if it is, to print a message greeting the user (with the application of the name parameter).
 |
| Fig 3.3: Running the file right off will return a blank screen. |
 |
| Fig 3.4: Source code of Fig 3.3. Compare this to Fig 3.2. |
We run the file index.jsp by right clicking the file in the projects tab and clicking 'Run file'. I had to manually add the JSTL 1.1 library to the project classpath manually in Netbeans 6.9. Once the database and the web container starts up, the page will appear in your web browser. Don't worry if its a blank page, its meant to be that way.
Now, we have to answer a few required questions:
- The port number that the browser sent the request to is 8080.
- The context path is /WADPracticals/index.jsp.
- The resource requested is 'index.jsp'.
- When comparing the source code of the generated file on the browser, we see that quite a few elements present in the JSP page is not in the HTML file returned. For example, we do not see the taglib declaration nor the if statements.
 |
| Fig 3.5: Adding the proper query string allows us to view the 'hidden message'! |
Let's see if we can get that message to appear... now, to do that, we've got to append a query string of the right sort. We know that the JSP does a check against the parameter sayHello to decide whether to display the <h2> content and prints the name parameter within that. So I've crafted the query string '&sayHello=true&name=Jeremy' to get the page to return Fig 3.5.
Exercise 4 - Run the examples from the companion web site of the recommended text book, “JSTL: JSP Standard Tag Library Kick Start” by Jeff Heaton from SAMs Publishing
 |
| Fig 4.1: index.jsp of chapter 1 of the examples. |
I merged the files from the examples from the book JSTL: JSP Standard Tag Library Kick Start with the project I created.
 |
| Fig 4.2: The running of Fig 4.1. |
 |
| Fig 4.3: With the exception of Coldfusion, all four options display identical results. |
These four options, if the respective technologies are installed, enumerate the numbers one to ten in a web page.
We have to answer the following questions:
- We observe an enumeration of the numbers one to ten in a web page.
- The results are consistent with exception of the ColdFusion web page.
- ColdFusion is not installed on the web server hence the desired output is not printed.
We also observe the following things:
- The folder containing the sources are 'src' for the java files and 'web' for the views.
- The name of the war file generated is 'WADPracticals.war'.
- My project is deployed to the Glassfish server.
Exercise 5 - In this exercise, you create a new folder and label it pract1 in the WADprac project.
 |
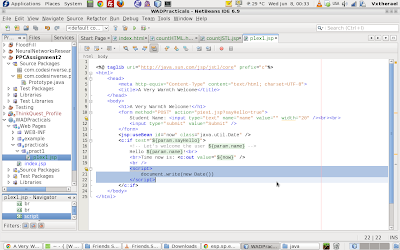
| Fig 5.1: p1ex1.jsp |
We've copied the code out of the practical sheet into a new file p1ex1.jsp.
 |
| Fig 5.2: Running the p1ex1.jsp. |
Running it yields a page with a form to fill in.
 |
| Fig 5.3: Filling in the form |
We've filled in the form and submitted it. Notice that the time corresponds to the time on the server.
 |
| Fig 5.4: Added javascript script to the JSP. |
 |
| Fig 5.5: Comparison between server-side time and client-side time. |
We add a small javascript script to display the time from the client side. Since the server and the client is the same (my computer), the time difference is very very minimal and hence, the times reflected are the same.
Exercise 6: In this exercise, you create a new JSP page to display the current time at the client side dynamically, and server side time upon requesting.
Exercise 6: In this exercise, you create a new JSP page to display the current time at the client side dynamically, and server side time upon requesting.
 |
| Fig 6.1: Dynamic JSP page to display client and server side time plus a name. |
We've created the JSP page as per specification in the practical sheet.
 |
| Fig 6.2: Running of the JSP page just created. |
Running it yields a page asking for the client side time, and a name. (Fig 6.2)
 |
| Fig 6.3: Sending the POST request to the server. |
Filling in the form and submitting it returns a brief welcome, as well as the server side time.
Honestly, I ignored this step. Using ctrl-f5 is fine for me.
So that's it for the first WAD practical on this blog.
Stay frosty, San Diego.
Sine Cera,
Jeremy


No comments:
Post a Comment